Markdown to HTML Converter
Convert your Markdown text to clean HTML instantly with our free, AI-powered converter. Perfect for blogs, documentation, and web content.
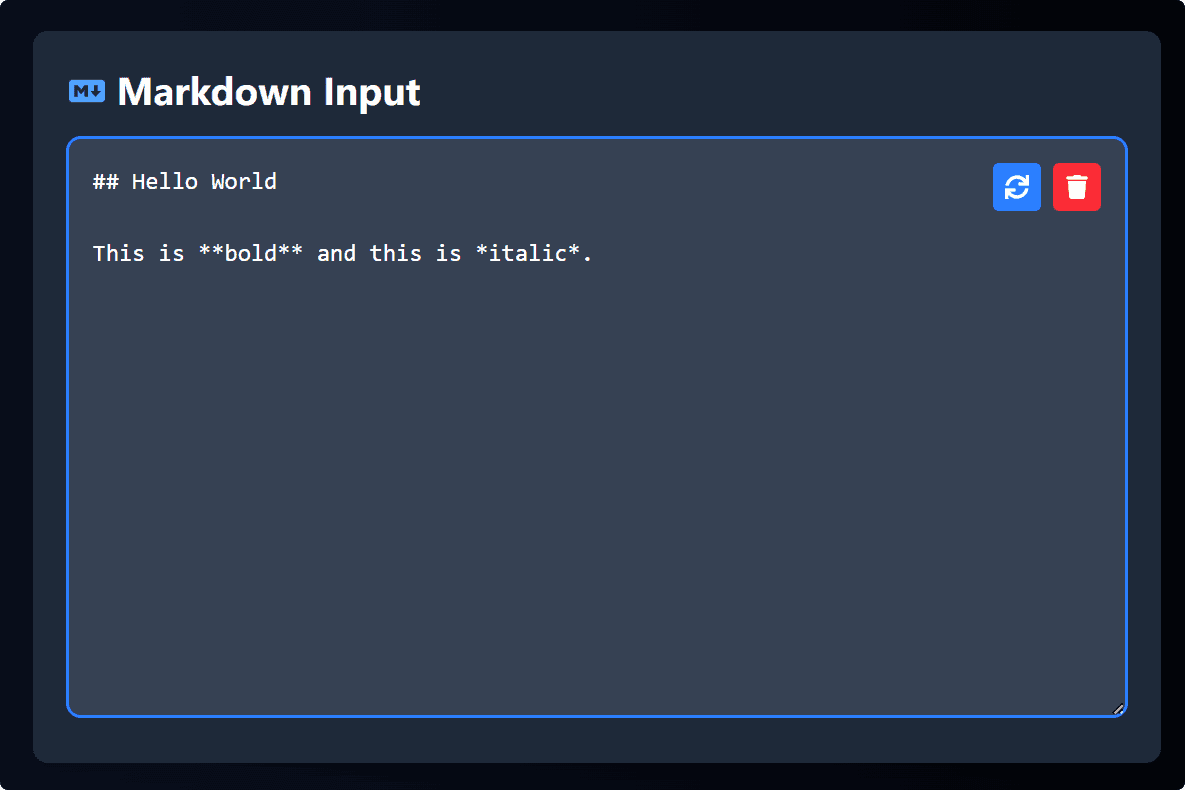
Markdown Input
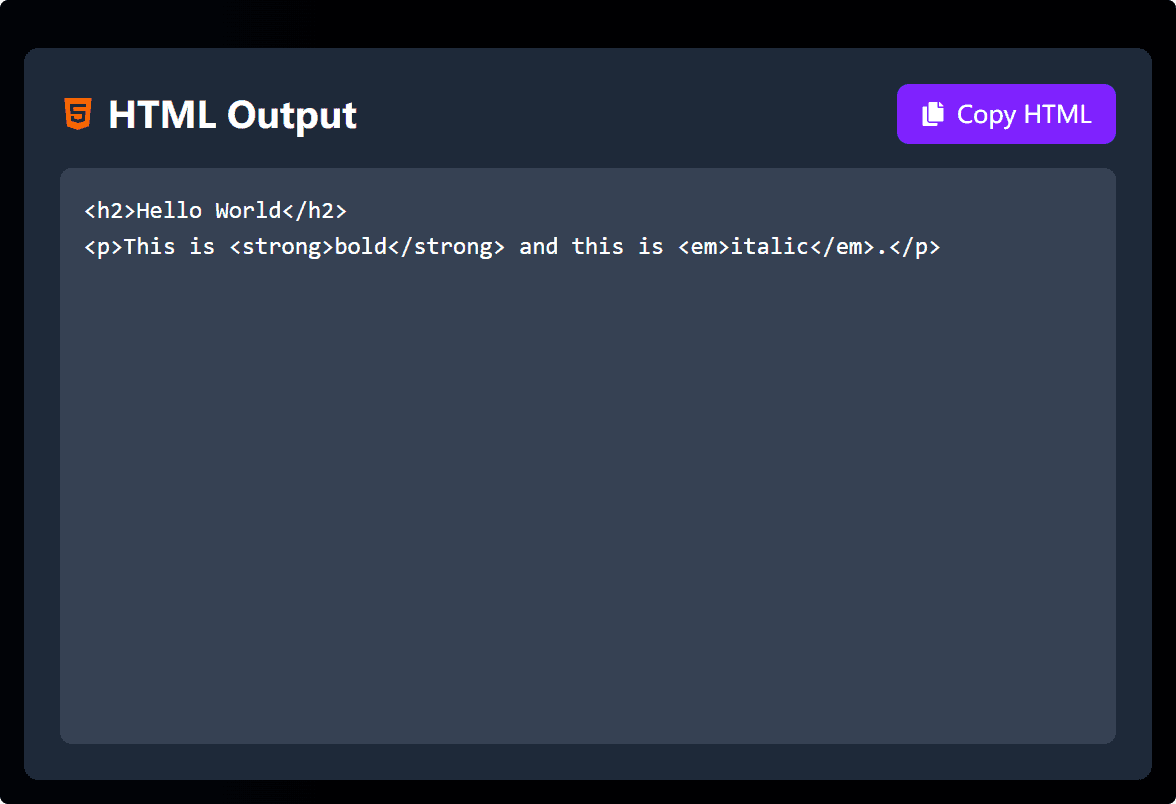
HTML Output
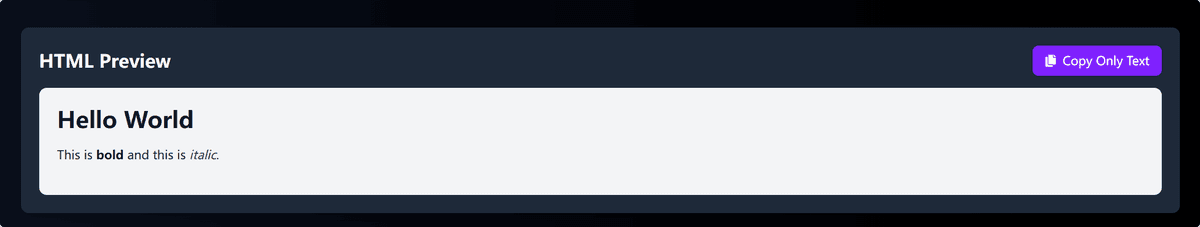
HTML Preview
How to Use Markdown to HTML Converter
1Paste Markdown Text
Type or paste your Markdown text in the input area on the left.

2Check HTML Output
The HTML output will automatically appear on the right.

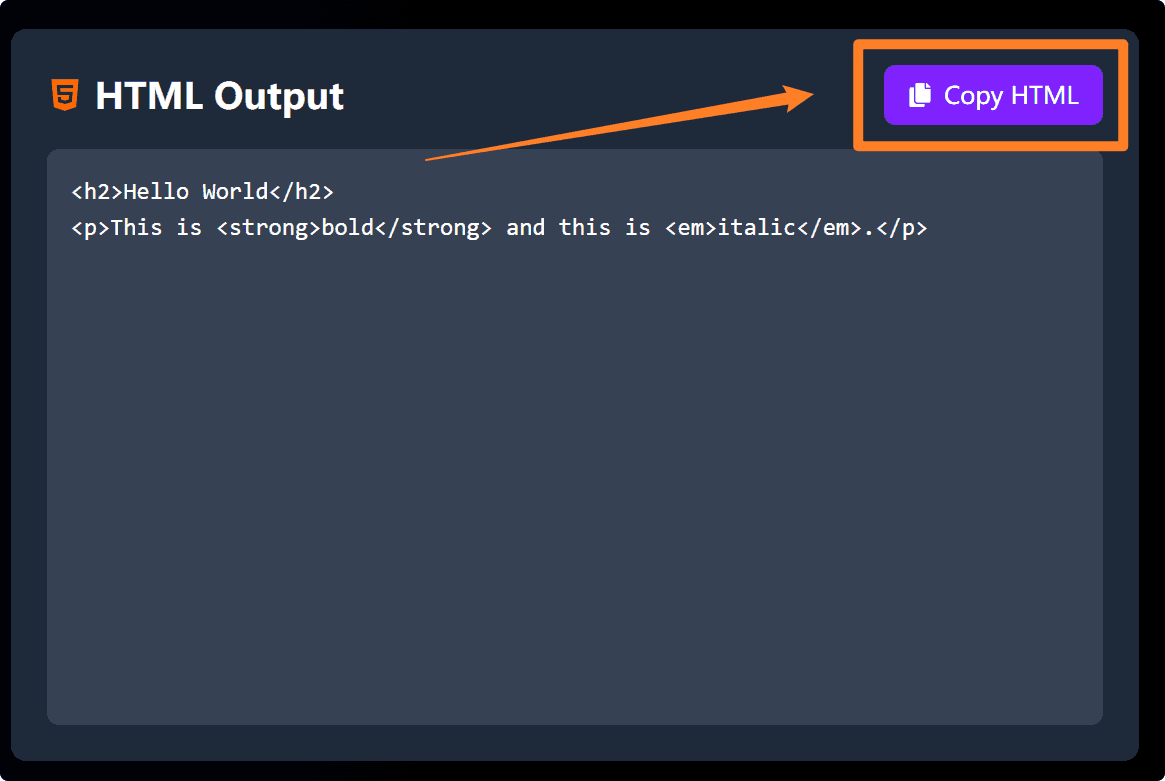
3Copy HTML Code
Click the "Copy HTML" button to copy the generated HTML to your clipboard.

4Review HTML Preview
See a live preview of how your HTML will look in the preview section below.

Markdown Syntax Essentials
Basic Text Formatting
Headings :Use # for headings. The number of # (1 - 6) indicates the heading level. For example, # Heading 1. After the #s, leave a space before writing the heading content.
Paragraphs :Just type the text. Consecutive lines of text form a paragraph, and paragraphs are separated by blank lines.
Line Breaks :At the end of a line, add two spaces and then press Enter, or press Enter twice to create a new line.
Bold :Wrap text with ** or __, like **bold text**.
Italic :Wrap text with * or _, like *italic text*.
Bold and Italic :Wrap text with *** or a combination of ** and _, such as ***bold and italic text***.
Strikethrough :Wrap text with ~~, like ~~strikethrough text~~.
Lists
Unordered Lists :Start with -, +, or *, such as - List item 1. Separate list items with blank lines.
Ordered Lists :Start with a number followed by a . , like 1. List item 1. The actual number order doesn't matter as it will be automatically ordered when rendered.
Blockquotes
Basic Blockquotes :Start with >, like > quoted content. You can nest blockquotes using multiple > to indicate levels.
Blockquotes with Formatting :You can use other Markdown formatting within the blockquote after the >.
Code
Inline Code :Wrap code with backticks `, like `code`.
Code Blocks :Wrap code with three backticks and optionally specify the language, such as python code content. Code blocks can span multiple lines.
Links and Images
Links :Use [link text](link URL) format, like [Baidu](https://www.anyconverters.com).
Images :Use  format, like . The alt text will be displayed if the image fails to load.
Tables
Basic Tables :Use | to separate columns and - to create a header - content divider. For example:
|Header 1|Header 2| |---|---| |Cell 1|Cell 2|
Alignment :In the divider line, use :--- for left alignment, ---: for right alignment, and :---: for center alignment. For example:
|Left Aligned|Right Aligned|Center Aligned| |:---|---:|:---:| |Cell 1|Cell 2|Cell 3|
Mathematical Equations
Inline Equations :Wrap equations with $, like $E=mc^2$.
Block Equations :Wrap equations with two $, like $$E=mc^2$$, which will display the equation on a separate line.
Others
Task Lists :Use - [ ] for an incomplete task and - [x] for a completed task, like - [ ] Task 1.
Emojis :Input in the format :emoji:, such as :smile:. The supported emojis may vary across different platforms.