Markdown zu HTML Konverter
Konvertieren Sie Ihren Markdown-Text mit unserem kostenlosen, KI-gesteuerten Konverter sofort in sauberes HTML. Perfekt für Blogs, Dokumentationen und Webinhalte.
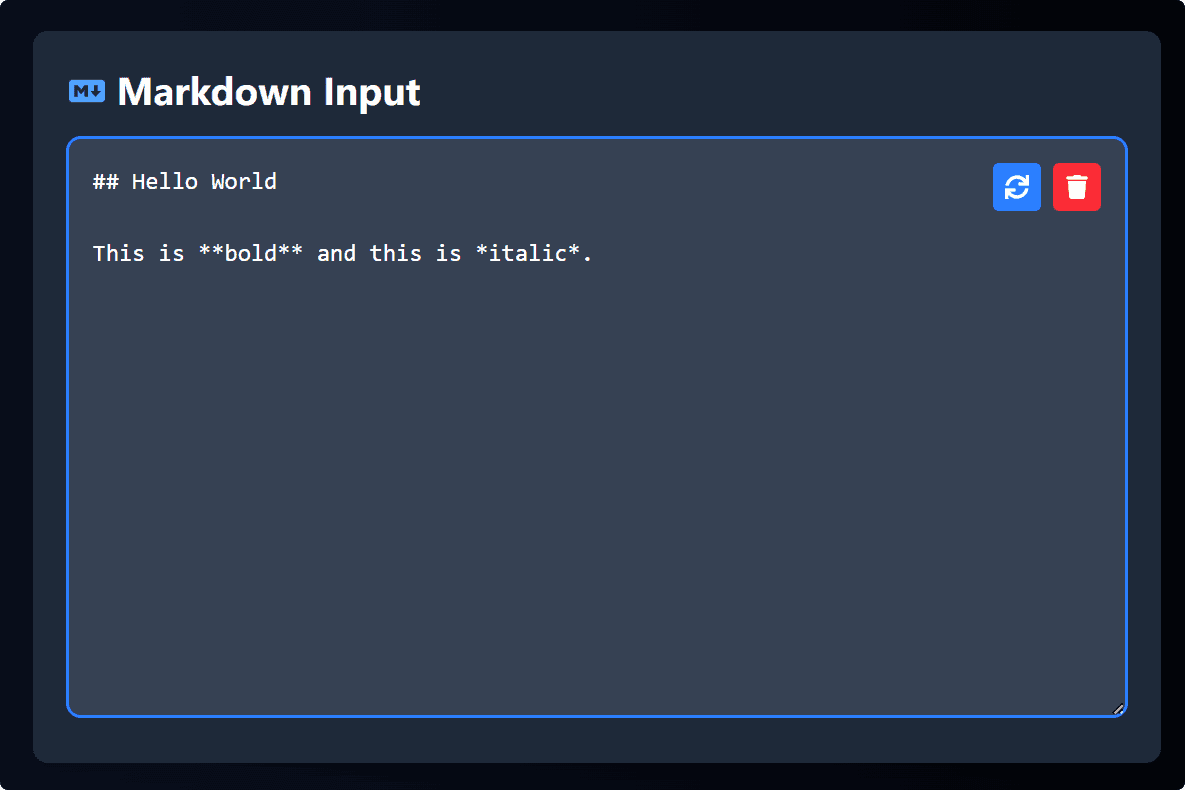
Markdown-Eingabe
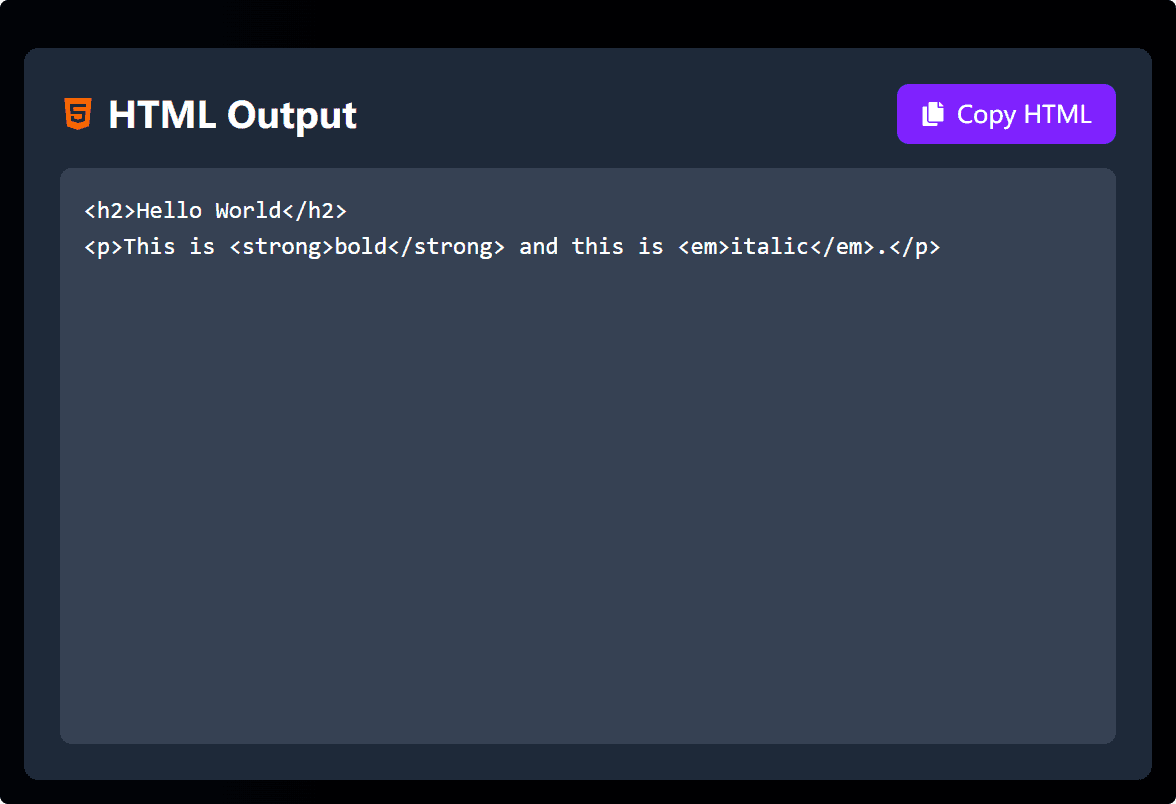
HTML-Ausgabe
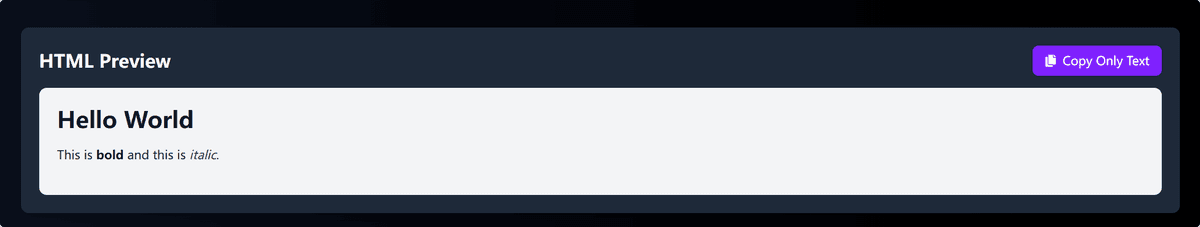
HTML-Vorschau
Auf welcher route stehen die html-traktoren
⏱️Total time: 1m
1Einfügen von Markdown-Text
Tippen Sie Ihren Markdown-Text ein oder fügen Sie ihn in den Eingabebereich auf der linken Seite ein.

2HTML-Ausgabe prüfen
Die HTML-Ausgabe wird automatisch auf der rechten Seite angezeigt.

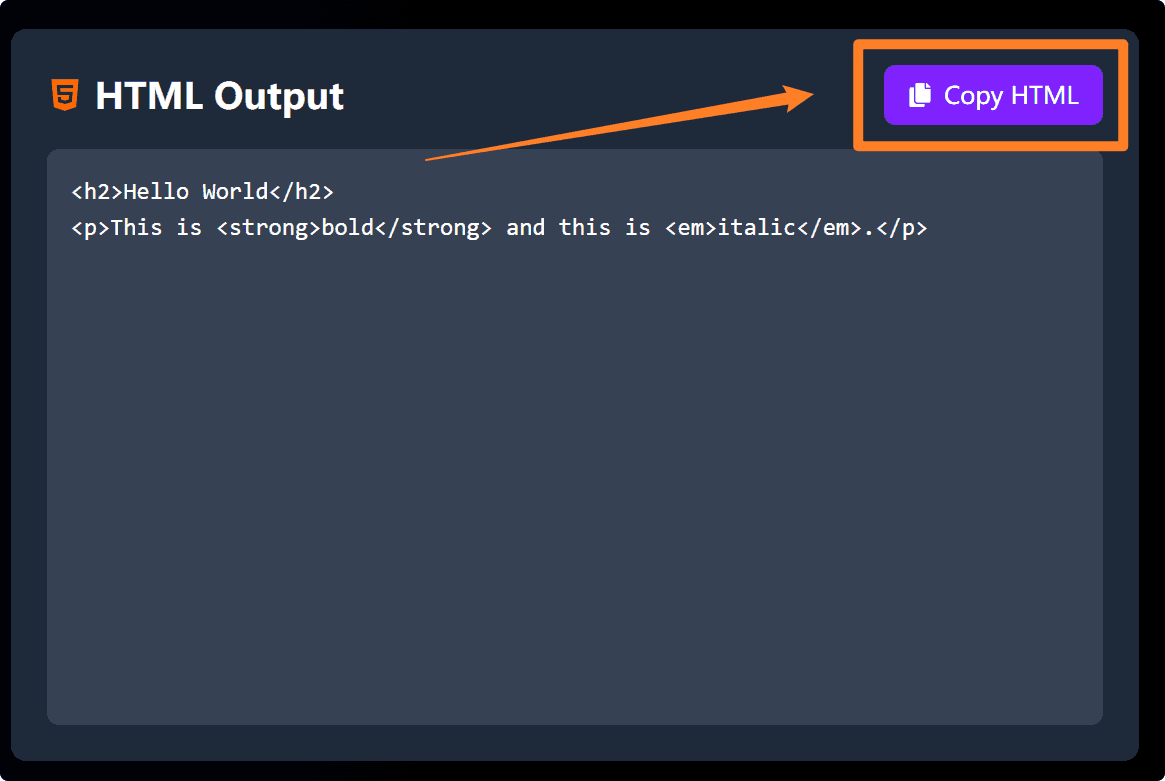
3HTML-Code kopieren
Klicken Sie auf die Schaltfläche "HTML kopieren", um den generierten HTML-Code in Ihre Zwischenablage zu kopieren.

4Überprüfung der HTML-Vorschau
Eine Live-Vorschau, wie Ihr HTML-Code aussehen wird, finden Sie unten im Vorschaubereich.